URL Parameters for form prefills
Using URL Parameters to Pre-Fill Jadu Form Fields
Fields in an electronic form can be pre-filled using a specialized URL that includes all the information you want to appear in the form when the form user clicks the URL. Please note that URL parameters are not suitable for passing sensitive information since the values in the parameters are visible in the form URL. The basic structure of these specialized URLs is:
baseURL?key1=value
In this example you have the baseURL of the form which you replace with the form’s actual URL, then the ? character which indicates the start of the parameter string, key1 which represents a field name in the form and value which would contain the value that you are passing to that field.
To fill in multiple fields, insert the ampersand symbol (&) before any additional parameters. For example,
baseURL?key1=value&key2=value
and so on for each additional parameter.
Using Prefills in a Jadu Form to Pre-fill a Text Field from the URL Parameter
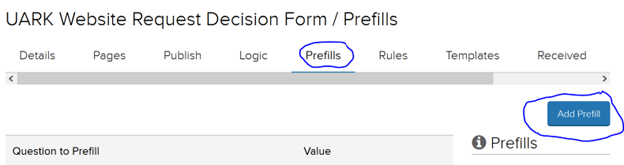
Click the Prefills tab in the Form Structure view then click the Add Prefill button.

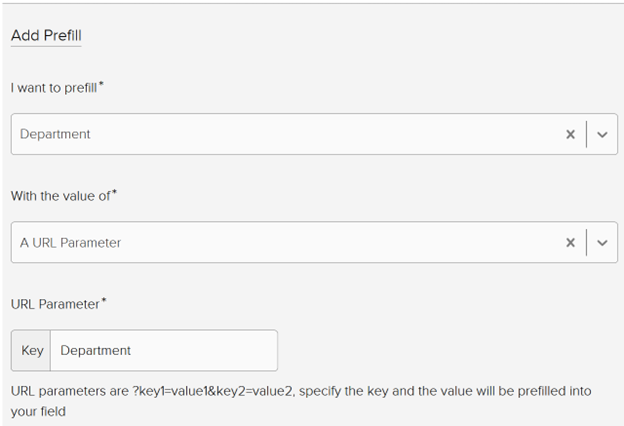
We will use the Department field for this example. Choose Department in the “I want to Prefill” field. In the “With the value of” field, scroll all the way to the bottom and choose A URL Parameter. In the “Key” field enter a key value. The key value represents the field name that is being pre-filled. It can be the same as the field name, but it cannot contain spaces. In this case we will use Department as the key value. We will use this key value in a URL parameter to pass a value to this field.

The complete URL with the URL parameter would look like this:
https://forms.uark.edu/xfp/form/721?Department=BAEG
Using URL Parameters to Prefill Jadu Dropdown, Checkbox or Radio Button Form Fields
An example of how we might want to use URL parameters would be to populate form fields with values that apply to a particular type of request. For example, on a website request form the form user is asked to specify the purpose of their site and they are asked to choose from several different options. You could send someone an email saying, “Please fill out this form to request a WordPress site for your lab.” The email would include the link to the form and a URL parameter to prefill the Site Purpose field with “Research lab/facility.”
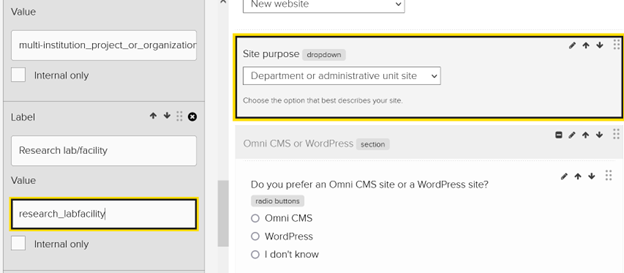
It is important to be aware that if the form field is a dropdown, checkbox or radio button the value field of the URL parameter must match the text in the “Value” field of the choice that you want to appear in the field.

For example, if you want “Research lab/facility” to appear in the Site Purpose field you would use research_labfacility as the value in the URL parameter.
https://forms.uark.edu/xfp/form/721?Department=BAEG&SitePurpose=research_labfacility
Similarly, you could add additional URL parameters to populate other fields. For example, you could specify that the Type of request is “New website” and College/Unit is “College of Engineering (ENGR).”