Image Sizes
How to Optimize Images for the Web
Start with high-quality images. You can always make a large image smaller.
Use the right file type: JPEG or PNG. Photographs should be saved and uploaded as JPGs. Graphics, especially those using large, flat areas of color or text, should be saved as PNGs.
Resize images to optimize page speed and appearance. See our suggested image size documentation below.
General Use Images
Suggested Max File Size: 30k
- Square 400x400
- Horizontal 600x400
- Vertical 400x600
Suggested Max File Size: 10k
- Thumbnail Square 200x200
- Thumbnail Horizontal 300x200
- Thumbnail Vertical 200x300
Interior Page Full-Width
Suggested Max File Size: 50k
- 900x300
- 900x600
Landing Page Full-Width (Hero)
Suggested Max File Size: 125k
- 2000x600
- 2000x800
View Landing Page Full-Width Images 2000x600
View Landing Page Full-Width Images 2000x800
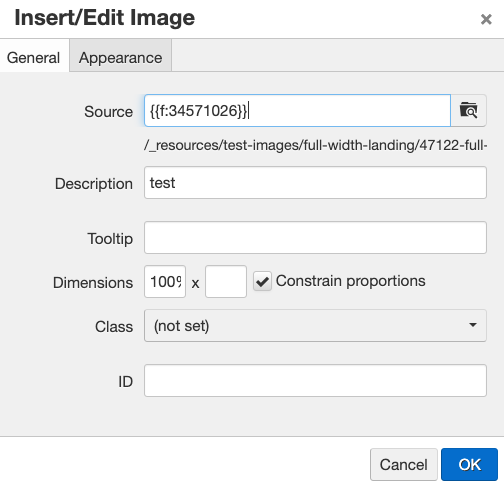
To make sure that these images work properly as full width, set the width to 100%, as shown here: